No. /10
2024. 8. 13. 02:58
Admin |


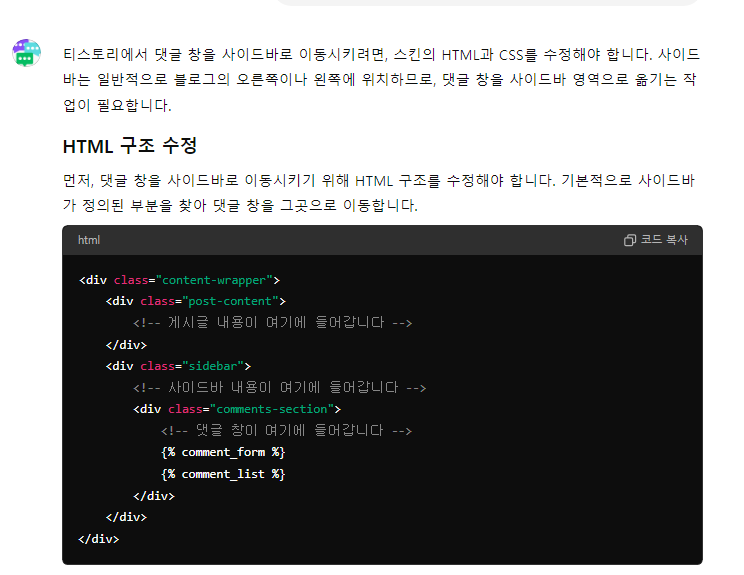
티스토리에서 댓글 창을 사이드바로 이동시키려면, 스킨의 HTML과 CSS를 수정해야 합니다. 사이드바는 일반적으로 블로그의 오른쪽이나 왼쪽에 위치하므로, 댓글 창을 사이드바 영역으로 옮기는 작업이 필요합니다.
HTML 구조 수정
먼저, 댓글 창을 사이드바로 이동시키기 위해 HTML 구조를 수정해야 합니다. 기본적으로 사이드바가 정의된 부분을 찾아 댓글 창을 그곳으로 이동합니다.
html
코드 복사
<div class="content-wrapper"> <div class="post-content"> <!-- 게시글 내용이 여기에 들어갑니다 --> </div> <div class="sidebar"> <!-- 사이드바 내용이 여기에 들어갑니다 --> <div class="comments-section"> <!-- 댓글 창이 여기에 들어갑니다 --> {% comment_form %} {% comment_list %} </div> </div> </div>
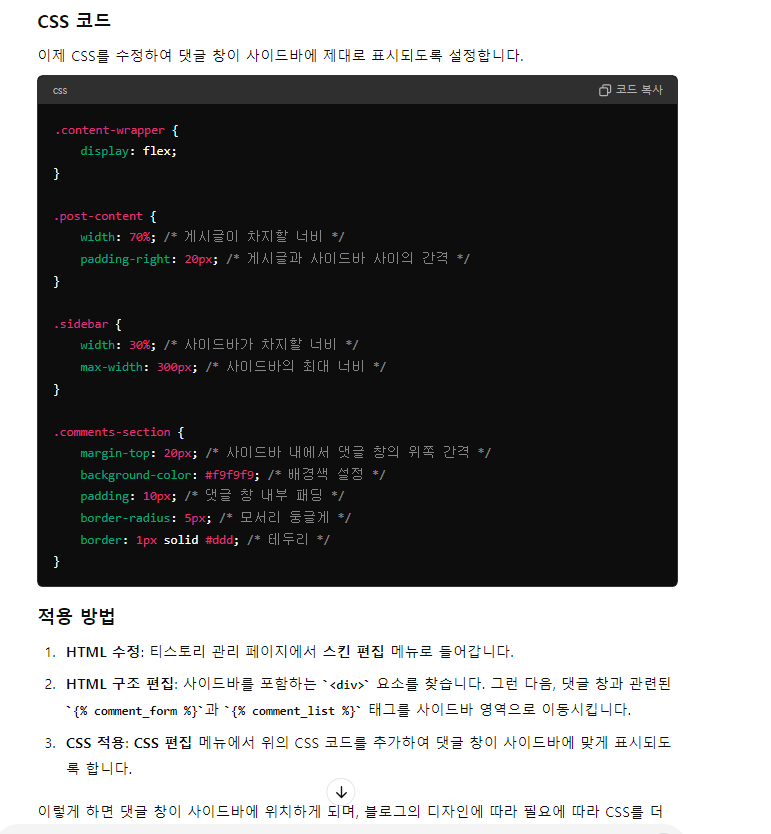
CSS 코드
이제 CSS를 수정하여 댓글 창이 사이드바에 제대로 표시되도록 설정합니다.
css
코드 복사
.content-wrapper { display: flex; } .post-content { width: 70%; /* 게시글이 차지할 너비 */ padding-right: 20px; /* 게시글과 사이드바 사이의 간격 */ } .sidebar { width: 30%; /* 사이드바가 차지할 너비 */ max-width: 300px; /* 사이드바의 최대 너비 */ } .comments-section { margin-top: 20px; /* 사이드바 내에서 댓글 창의 위쪽 간격 */ background-color: #f9f9f9; /* 배경색 설정 */ padding: 10px; /* 댓글 창 내부 패딩 */ border-radius: 5px; /* 모서리 둥글게 */ border: 1px solid #ddd; /* 테두리 */ }
적용 방법
- HTML 수정: 티스토리 관리 페이지에서 스킨 편집 메뉴로 들어갑니다.
- HTML 구조 편집: 사이드바를 포함하는 <div> 요소를 찾습니다. 그런 다음, 댓글 창과 관련된 {% comment_form %}과 {% comment_list %} 태그를 사이드바 영역으로 이동시킵니다.
- CSS 적용: CSS 편집 메뉴에서 위의 CSS 코드를 추가하여 댓글 창이 사이드바에 맞게 표시되도록 합니다.
이렇게 하면 댓글 창이 사이드바에 위치하게 되며, 블로그의 디자인에 따라 필요에 따라 CSS를 더 수정할 수 있습니다.
더 많은 정보는 GPT Online에서 확인하세요.
No. /8
2024. 8. 13. 01:48
Admin |

|
이름
|
박민수
|
|
나이
|
29세
|
|
소속
|
마약 범죄 수사과
|
|
직급
|
순경
|
|
생년월일
|
1977. 5. 19
|
|
성별
|
남성
|
|
키/몸무게
|
178 / 70
|
|
근속년수
|
1년
|
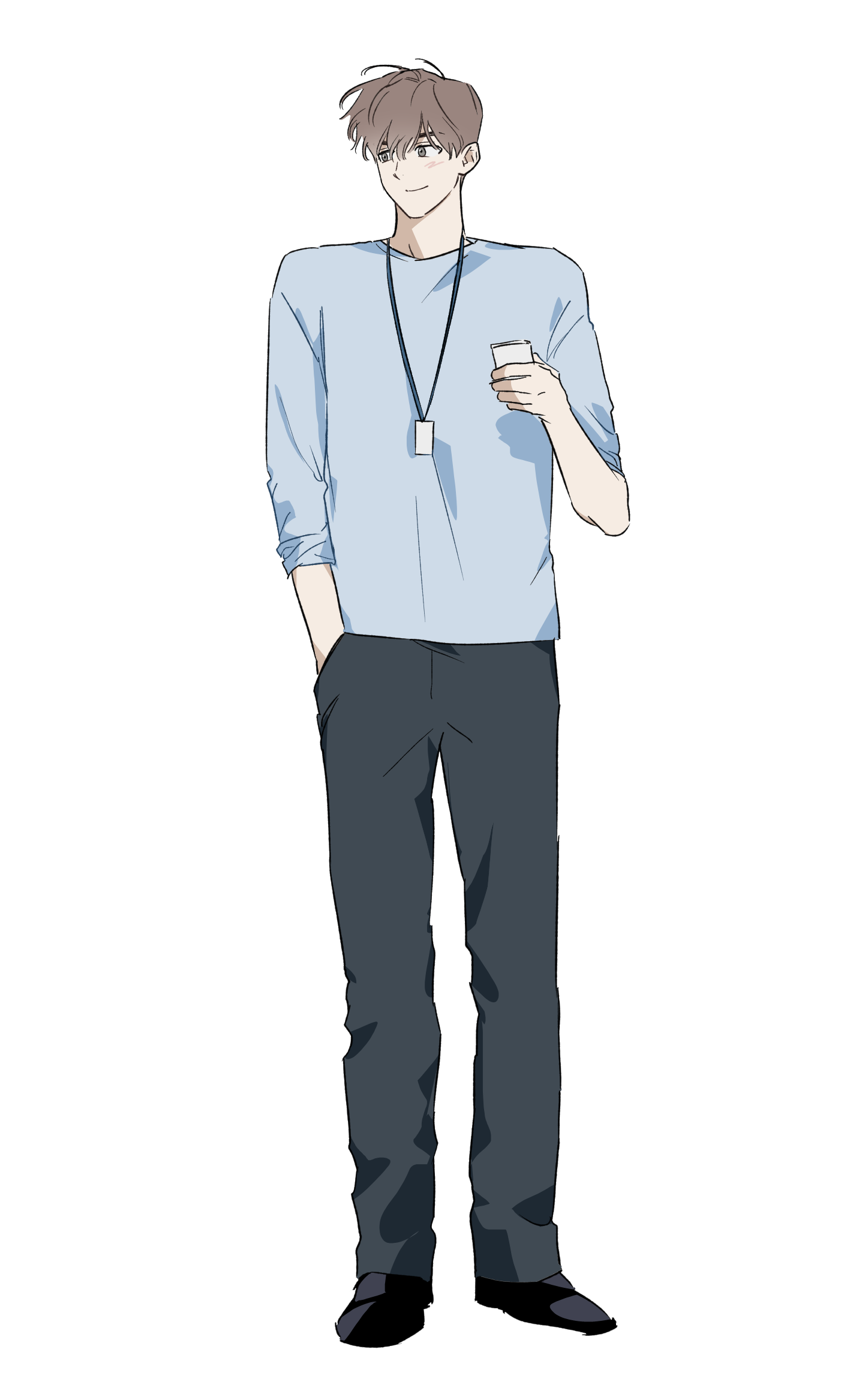
|
성격
|
긍정적임 / 단순한 / 즉흥적인
기본적으로 밝은 성격. 늘 웃는 상에 싹싹한 편으로 인망이 좋다.
'넌 아무 생각 없어서 좋겠다' 같은 말을 자주 듣는 편인데, 실제로도 평소에 별 생각을 안 한다. 그냥 좋은 게 좋은 거죠 뭐.
그러다보니 하루하루 딱히 계획 없이 흘러가는대로 지낸다.
본인은 불편함 하나 없다지만 주변에서는 걱정하는 경우가 꽤 있는 듯. |
|
특징
|
아침에 꼭 커피를 마신다. 아침에 못 마시면 점심에라도... 하루에 두 잔 정도는 마시는 듯. 흔한 직장(?)인의 카페인 중독.
더위는 잘 안 타는 대신 추위를 많이 탄다.
최근의 고민은 에어컨 바람이 너무 춥다는 것...
|